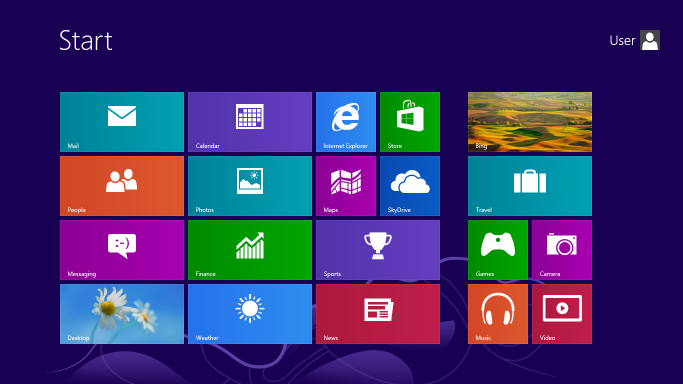
Metro UI sendiri mengacu pada tampilan Start Menu Microsoft Windows 8 seperti gambar di bawah ini:
Cara Membuat Featured Posts Metro UI Style di Blogspot ini CB dapatkan di blog Wong Vietnam. Demonya bisa dilihat di blog demo Online News Template dan Metro Simple. Jadi kalo ada pertanyaan nanti, silakan ke blog Wong Vietnam itu ya :)
Cara Membuat Featured Posts Metro UI Style di Blogspot
TAHAP PERTAMA
1. Template > Edit HTML
2. Copas kode berikut ini di atas ]]></b:skin>
.feature{margin:-18px 0 30px}
#BlogList1 a{color:#fff}
#BlogList1 ul{list-style:none;padding:0}
#BlogList1 ul li{padding:2px 0 0 2px;float:left;clear:none;width:183px}
#BlogList1 .item-content{background:transparent}
#BlogList1 .item-thumbnail{background:transparent}
#BlogList1 .item-content img{width:183px;height:183px}
#BlogList1 .item-title{line-height:1.3em;font-size:90%;min-height:50px;max-height:50px;;opacity:0.75;background:#000;margin:-63px 0 1px;padding:5px;color:#fff;overflow:hidden}
#BlogList1 ul li:first-child{height:250px!important;width:250px!important;padding:2px 0 0!important}
#BlogList1 ul li:first-child img{height:250px!important;width:250px!important}
#BlogList1 ul li:first-child + li + li + li{width:368px!important;height:64px!important;overflow:hidden}
#BlogList1 ul li:first-child + li + li + li img{width:368px!important;height:368px!important}
#BlogList1 ul li:first-child + li + li + li div.item-title{margin:-373px 0 5px;padding-right:60px;min-height:56px;max-height:56px;opacity:0.90;background: #000 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMgee90AnvXYmBlMQ4Deh9inTj3rRf_frJeW_CUSjl5eFlIjh8mhcIhkaL55asyYAQQ3mlMzKoJ3geWYevNH2jACU3UsPO9VO-QC2l6_CDJEHL01nkcoK7gOcwz_uoL-f7ZG3csmSdafGI/s1600/arrow-right_namkna-blogspot-com.png') 305px 7px no-repeat!important}
#BlogList1 ul li:first-child + li + li + li div.item-title a{font-size:16px;line-height:1.2em}
#BlogList2 ul{list-style:none;padding:0}
#BlogList2 ul li{padding:0 13px!important;float:left;clear:none;position:relative}Catatan: yang dihighlight kuning itu url gambar panah. Anda bisa copy/download gambarnya, ganti nama file gambarna, simpan (upload) di blog Anda atau di Picasa Google, lalu url-nya replace ke situ.
<b:section class='main' id='main' showaddelement='no'>
4. Copas kode berikut ini di atas kode tersebut:
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<b:section class='feature' id='feature' showaddelement='yes'>
<b:widget id='BlogList1' locked='false' title='Feature' type='BlogList'>
<b:includable id='main'>
<span class='fade'> <ul>
<b:loop values='data:items' var='item'>
<li>
<div class='item-content'>
<div class='item-thumbnail'>
<a expr:href='data:item.itemUrl'>
<img expr:src='data:item.itemThumbnail.url'/>
</a>
</div>
<b:if cond='data:showItemTitle == "true"'>
<div class='item-title'>
<b:if cond='data:item.itemUrl != ""'>
<a expr:href='data:item.itemUrl'>
<data:item.itemTitle/></a>
<b:else/>
<data:item.itemTitle/>
</b:if>
</div>
</b:if>
</div>
</li>
</b:loop>
</ul> </span><div style='clear: both;'/>
<b:if cond='data:numItemsToShow != 0'>
<b:if cond='data:totalItems > data:numItemsToShow'>
<div class='show-option'>
<span expr:id='data:widget.instanceId + "_show-n"' style='display: none;'>
<a href='javascript:void(0)' onclick='return false;'><data:showNText/></a>
</span>
<span expr:id='data:widget.instanceId + "_show-all"' style='margin-left: 5px;'>
<a href='javascript:void(0)' onclick='return false;'><data:showAllText/></a>
</span>
</div>
</b:if>
</b:if>
</b:includable>
</b:widget>
</b:section>
<script type='text/javascript'>
//<![CDATA[
function replaceText(){if(!document.getElementById){return;}
bodyText = document.getElementById("BlogList1");
theText = bodyText.innerHTML;
theText = theText.replace(/s72-c/gi, "s300-c");
bodyText.innerHTML = theText;
}replaceText();
//]]>
</script>
<div class='clear'/>
</b:if></b:if>
4. Copas kode berikut ini di atas kode </body>
<script type='text/javascript'>
//<![CDATA[
function replaceText(){if(!document.getElementById){return;}
bodyText = document.getElementById("BlogList1");
theText = bodyText.innerHTML;
theText = theText.replace(/s72-c\//gi, "");
bodyText.innerHTML = theText;
}replaceText();
//]]>
</script>
5. Save Template!
Tahap pertama Membuat Featured Posts Metro UI Style selesai!
TAHAP KEDUA: MENAMPILKAN POSTING
1. "Layout" > "Featured"
2. Klik "Edit"
3. Klik "Add" (Add to the list) untuk menambahkan link di Bloglist.
4. Masukkan kode berikut ini satu per satu. Ganti alamat blognya dengan alamat blog Anda.
http://jurusampuhseo.blogspot.com/feeds/posts/default/-/Blogspot-tips?start-index=1
http://jurusampuhseo.blogspot.com/feeds/posts/default/-/Blogspot-tips?start-index=2
http://jurusampuhseo.blogspot.com/feeds/posts/default/-/Blogspot-tips?start-index=3
http://jurusampuhseo.blogspot.com/feeds/posts/default/-/Blogspot-tips?start-index=4
http://jurusampuhseo.blogspot.com/feeds/posts/default/-/Blogspot-tips?start-index=2
http://jurusampuhseo.blogspot.com/feeds/posts/default/-/Blogspot-tips?start-index=3
http://jurusampuhseo.blogspot.com/feeds/posts/default/-/Blogspot-tips?start-index=4
Catatan:
1. Ganti alamat blognya dengan kepunyaan Anda.
2. Ganti "Blogpost-tips" dengan Label posting yang ingin Anda tampilkan di Featured Posts.
3. Angka 1 s.d. 4 di akhir itu adalah urutannya.
Demikian Cara Membuat Featured Posts Metro UI Style yang masih langka dibagikan oleh blogger Indonesia. Good Luck!
Lihat DEMO
Baca Juga:
1. Cara Membuat Featured Post ala New Johny Wuss
2. Cara Membuat Featured Image Post di Blog.
Baca Juga:
1. Cara Membuat Featured Post ala New Johny Wuss
2. Cara Membuat Featured Image Post di Blog.








%2BBlog.png)




1 komentar:
Thanks sob informasi artikelnya :)
Replyhttp://goo.gl/9UzkHw
Posting Komentar